在现代设计与排版领域,字体扮演着至关重要的角色。它不仅能够影响文本的可读性,还能在很大程度上决定整个作品的视觉效果和风格。而在数字时代,.ttf(TrueType Font)文件作为一种广泛使用的字体格式,成为了设计师们不可或缺的资源。那么,如何高效地使用ttf字体文件呢?本文将围绕几个关键步骤和注意事项,详细介绍ttf字体文件的安装、应用及优化方法,帮助你在设计项目中更好地发挥字体的力量。

首先,了解ttf字体文件的基础知识是前提。TrueType字体由Apple和Microsoft在上世纪80年代末共同开发,以其高质量的可缩放性和跨平台兼容性而闻名。ttf文件包含了字体轮廓信息、度量数据和元数据,确保了字体在各种分辨率下都能保持清晰和一致。这种字体格式广泛应用于网页设计、桌面出版、移动应用等多种领域,为设计师提供了丰富的选择空间。

第一步:下载与准备ttf字体文件
使用ttf字体文件的第一步是获取你需要的字体文件。互联网上有很多免费的和付费的ttf字体资源网站,如Google Fonts、DaFont等,你可以根据自己的需求选择合适的字体下载。下载完成后,通常会得到一个或多个以.ttf为后缀的文件。这些文件可以直接用于安装和应用。
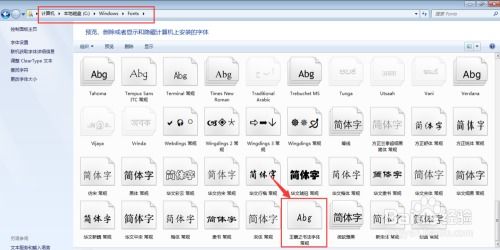
第二步:在操作系统中安装ttf字体文件
字体文件的安装方法因操作系统而异,但总体流程相似。在Windows系统中,你可以右键点击ttf文件,选择“安装”选项,系统会自动将字体添加到Windows字体库中。对于macOS用户,双击ttf文件会打开字体预览窗口,点击窗口上方的“安装字体”按钮即可完成安装。安装成功后,你可以在任何支持字体选择的应用程序中使用新安装的字体。
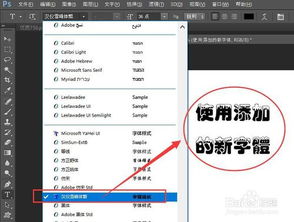
第三步:在设计软件中应用ttf字体
安装完ttf字体后,就可以在各类设计软件中使用了。无论是Adobe系列(如Photoshop、Illustrator、InDesign),还是微软Office套件(如Word、PowerPoint),甚至是编程环境(如Visual Studio Code),都可以通过字体下拉菜单找到并应用新安装的ttf字体。在设计过程中,注意以下几点,可以更好地发挥字体的效果:
1. 可读性与适配性:选择合适的字体大小和行间距,确保文本在各种设备上都能清晰可读。同时,要考虑字体风格与项目风格的契合度,避免使用过于花哨或难以识别的字体。
2. 层次与对比:通过不同字体权重(如正常、加粗)和大小的组合,可以创造出视觉层次,引导读者视线流动。此外,还可以利用字体的粗细、高低等对比元素,增强设计的表现力。
3. 文化敏感性:字体不仅是文字的载体,也是文化的象征。在跨文化设计项目中,要注意字体可能携带的文化内涵和象征意义,避免使用可能引起误解或冒犯的字体。
第四步:在网页设计中使用ttf字体
在网页设计中使用ttf字体(通常通过@font-face规则在CSS中引入)可以实现更加一致的视觉效果,但也需要考虑浏览器的兼容性和性能问题。以下是使用ttf字体进行网页设计的几个建议:
1. 浏览器兼容性:虽然现代浏览器普遍支持ttf字体,但为了确保最佳兼容性,建议同时提供woff、woff2等格式的字体文件。这些格式在保持高质量的同时,具有更好的压缩性能和加载速度。
2. 字体子集化:对于包含大量字符的ttf字体文件,可以使用字体子集化工具仅提取项目中实际使用的字符,从而减少字体文件的大小,提高加载速度。
3. 字体加载策略:利用CSS的font-display属性,可以控制字体加载时的显示行为,如使用fallback字体在字体加载过程中保持页面内容的可读性。
第五步:ttf字体文件的优化与维护
在使用ttf字体文件的过程中,不断优化和维护字体库可以提高设计效率和质量。以下是一些建议:
1. 定期清理:随着项目的推进,可能会积累大量不再使用的ttf字体文件。定期清理这些无用文件,可以释放存储空间,避免混淆。
2. 版本控制:对于大型设计团队,使用版本控制系统(如Git)来管理ttf字体文件是一个好习惯。这不仅可以追踪字体的变更历史,还能确保团队成员之间的文件同步。
3. 备份与恢复:为了防止字体文件丢失或损坏,建议定期备份字体库。一旦出现问题,可以迅速恢复,减少损失。
总结
ttf字体文件作为数字时代设计师手中的利器,不仅丰富了设计的表达形式,还提高了设计的一致性和可读性。通过了解ttf字体文件的基础知识,掌握其安装、应用及优化方法,你可以在各类设计项目中更加灵活地运用字体,创造出令人印象深刻的视觉作品。记住,优秀的字体设计不仅仅是文字的呈现,更是品牌精神的传递。在未来的设计实践中,不断探索和创新,让ttf字体文件成为你设计道路上的得力助手。
本站所有软件来自互联网,版权归原著所有。如有侵权,敬请来信告知 ,我们将及时删除。 琼ICP备2024021917号-10